android屏幕参数介绍,以及适配基本过程
弱弱来分享一下android多种设备屏幕适配的机制 以及其中设备屏幕属性的的理解
先来说明一下 我的设备nexus5的屏幕参数
分辨率 1080x1920 宽:6.2cm(2.4409449in) 长: 11cm(4.3307087in) ps:in单位是指英寸
上张图

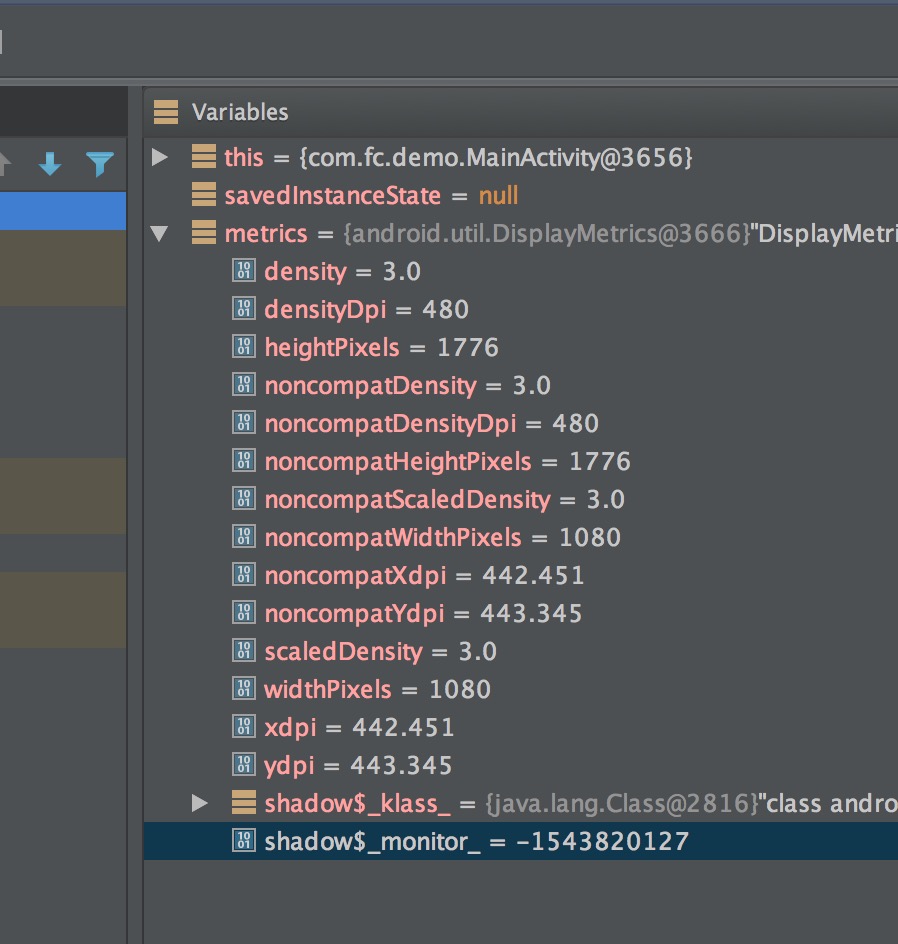
这是我通过
DisplayMetrics metrics = getResources().getDisplayMetrics();
获取到的设备的DisplayMetrics
介绍里面几个值
先来几个跟实际应屏幕对的上
heightPixels widthPixels 这个是指应用视图使用的屏幕分辩率
widthPixels = 1080 就不用说了 就是屏幕宽的分辨率 跟屏幕实际大小对得上的。
heightPixels= 1776 这个解释一下 我的屏幕高有1920的 为什么少了144个像素呢?这是因为任何底部的那三个虚拟按键 占走了一部分空间 高度就是144个像素
xdpi ydpi分别是指屏幕单位尺寸的像素数(单位:px/in 即单位英寸的像素个数)
xdpi = 442.451 = 1080px/2.4409449in
ydpi = 443.345 = 1920px/4.3307087in
densityDpi
再来说说densityDpi=480
这是个系统属性 跟rom相关
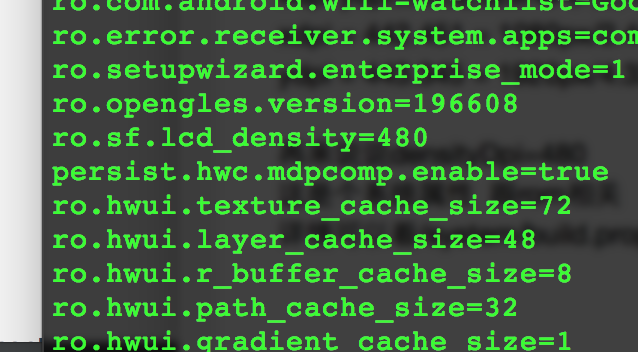
详情可以看/system/build.prop

有rc.sf.lcd_density=480 这就是由来

density
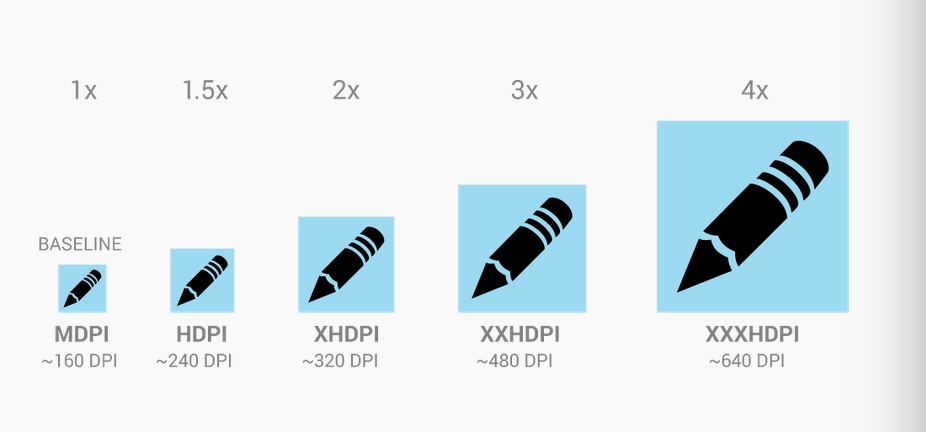
density=3.0=480/160=XXHDPI/MDPI
所以densityDpi 跟 density的关系就是160
再来这scaledDensity=3.0
Resource.java里有这句
mMetrics.scaledDensity = mMetrics.density * mConfiguration.fontScale;
mConfiguration.fontScale通常值为1.0
所以mMetrics.scaledDensity = mMetrics.density = 3.0
fontScale
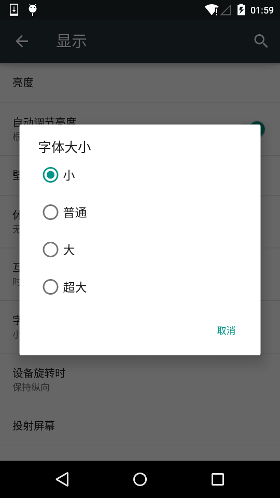
mConfiguration.fontScale 这个是跟系统设置 =>显示 =>字体大小相关的

fontScale 小为0.85 普通为1.0 大为1.15 超大为1.3
这也是为什么调节这个,所有的应用程序中以sp定义字体大小的文字都会跟着变化。
单位换算
开始来讲讲布局时用的一些单位 dp(dip Density-independent pixel) sp px之间的关系
布局时采用dp或ps为单位时 到了屏幕上有一下转换关系
px = dp* density
px = sp * scaledDensity
(转换的结果是float型的小数点一位要四舍五入 取整)
所以dp sp 换算成px通常情况下是一样。因为density 跟scaledDensity 是一样,但是调整了系统的字体大小后 scaledDensity变了 所以所有用了sp为单位的字体都跟着变化了
屏幕适配
再来说说android适配屏幕的过程
开发的时候 我们通常会有好几个资源文件 drawable drawable-ldpi drawable-mdpi drawable-hdpi drawable-xhdpi drawable-xxhdpi drawable-xxxhdpi等
假设我们用了nexus5 作为设备调试ui ,于是我们就会整合一套以1080x1920分辨率的资源图到 drawable-xxhdip目录里(nexus5 是~480dip的) nexus5 基本完美了,到了nexus4 会怎样呢。
先介绍一下nexus4 信息 :768x1280分辨率 ~320dpi
所以nexus4 优先会用drawable-xhdpi的资源。如果drawable-xhdpi没有,则会从高dpi的开始找起,一支找到同名的资源然后根据该目录对应的density缩放。比如在drawable-xxhdip里找到了张图 分辨率为300x300 但是到了 nexus4中自适应显示的时候就是占200x200的像素值了。
ps:你也可以通过drawable带分辨率来指定 特殊屏幕的定制
以dp为单位的数值呢?
比如180dp来说,在nexus5中就是540px=180dp*3.0 。而在nexus4中则为360px=180dp*2.0 当然算的时候结果中有小数时得四舍五入
所以就有了 px = (int)(dp*density + 0.5)